
Random House / Pinterest API
UX / UI / Visual Lead
Penguin Random House | 2013
Pinterest approached Random House, along with a small group of other companies, to explore ways that their platform could be utilized to increase product discoverability and retail conversion through their API.


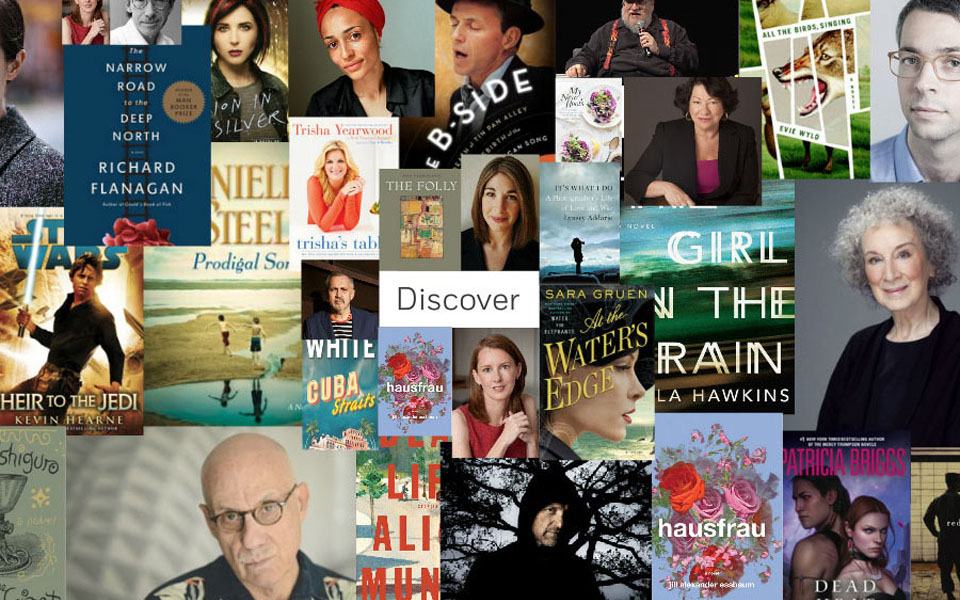
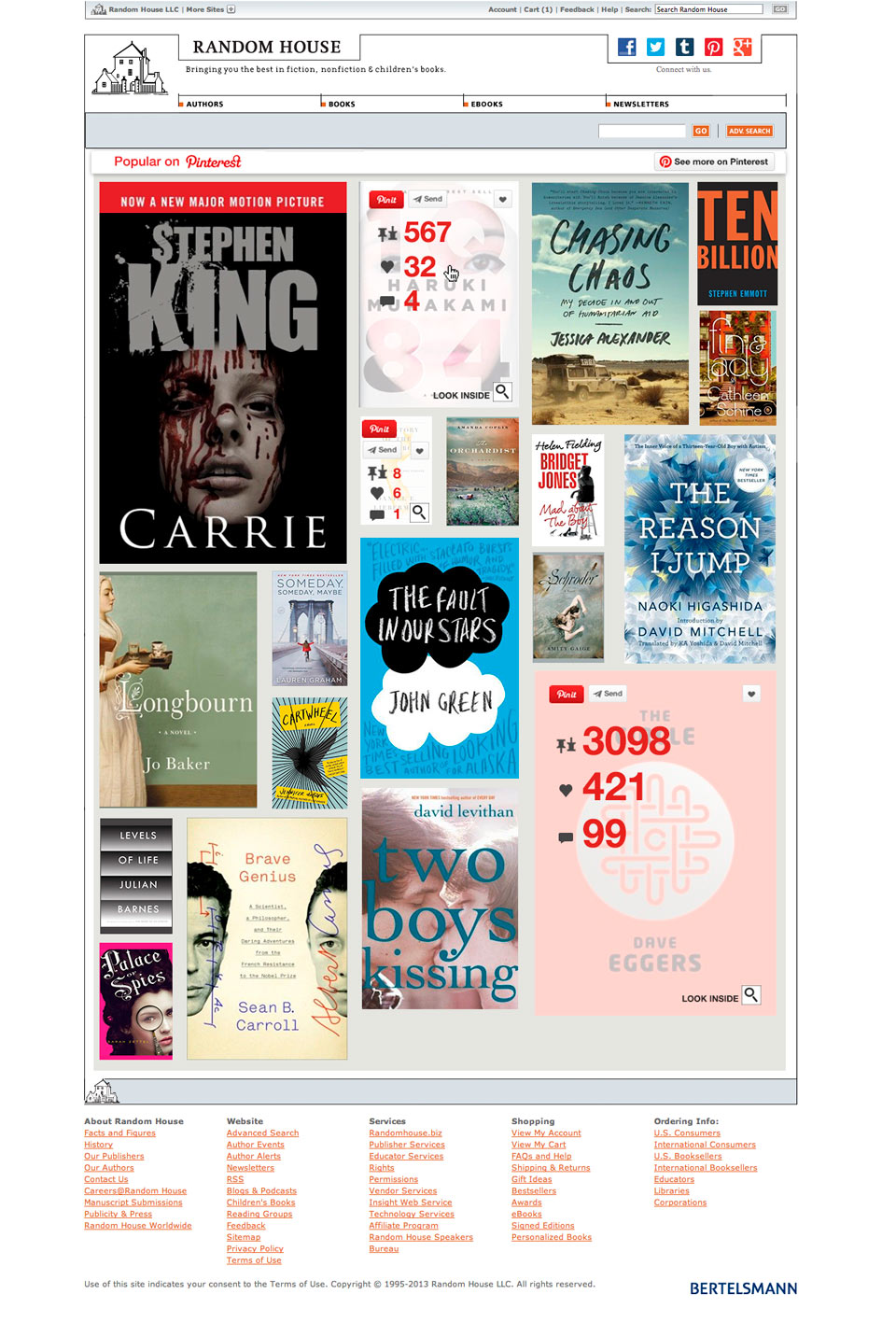
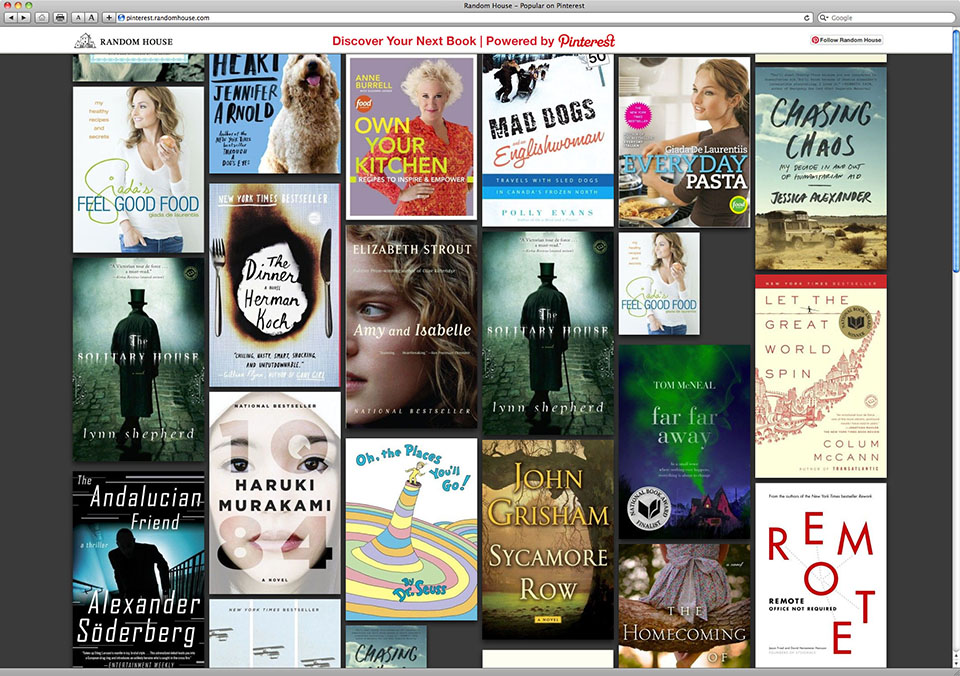
The first task was to create a presentation layer for our book titles that were trending on Pinterest. We conceived of a 2nd-tier data display that took the Pinterest data and arranged it in order of popularity and recently pinned covers. This way, the page constantly refreshed itself in near real-time.
Here's a very early concept I had where the pin cards would display in variable sizes according to how many pins the image had. Posts with more pins would display at larger sizes than those with less pins so that users could quickly get a sense of what was trending. We had to abandon it early on as we evaluated that the development lift would be too great and knock us off of our deadline.


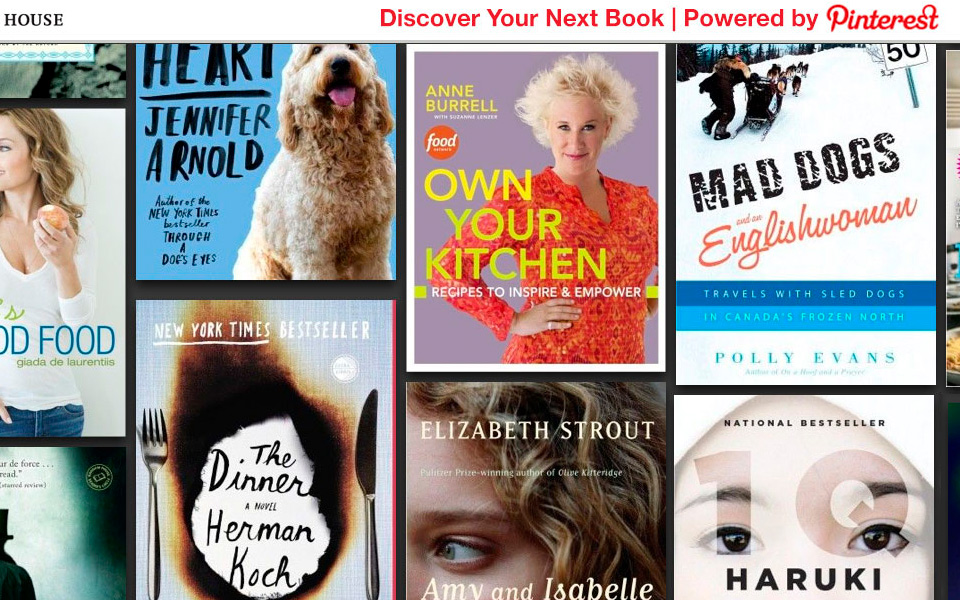
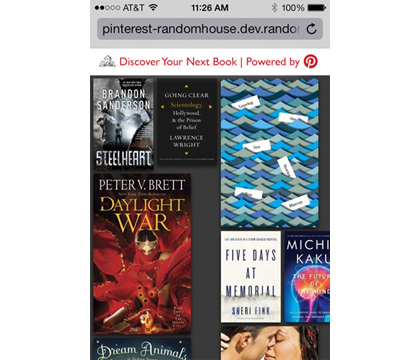
The final display, desktop and mobile.




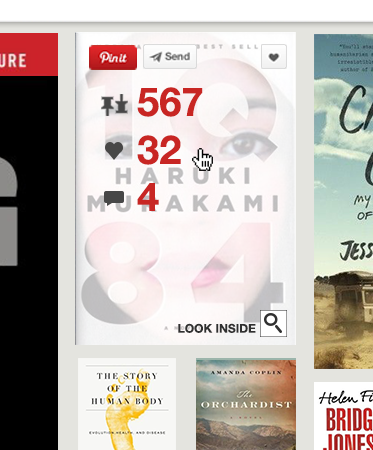
The second and key part of the project was to leverage the Pinterest pin function to display product information—not just book data but other titles by the author and book formats. I proposed to utilize our own database API to populate the book content as well as providing a link that drove users from the Pinterest page to a product page on the Random House site.
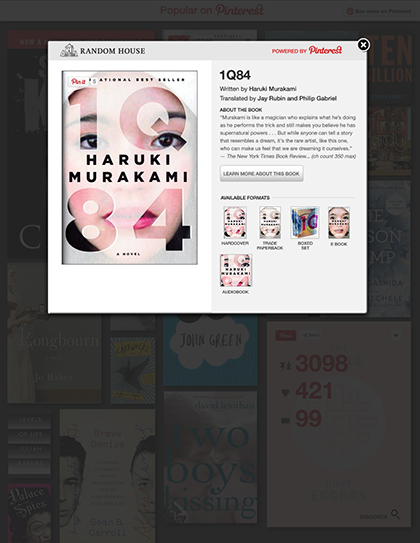
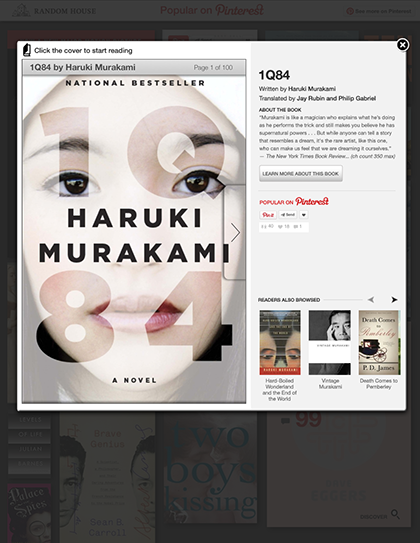
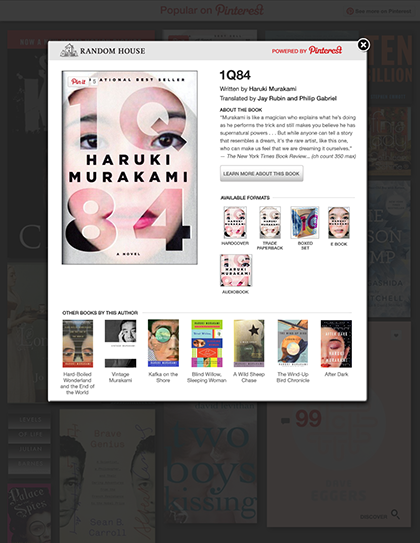
Here, various iterations of a book detail modal that spawned when a user clicked on a cover. We talked alot about the right balance of content and product detail. We didn't want to overwhelm but we also wanted to include as much as possible. The age-old content versus UI dilemma. I was leery of including more nav elements within the modal itself.

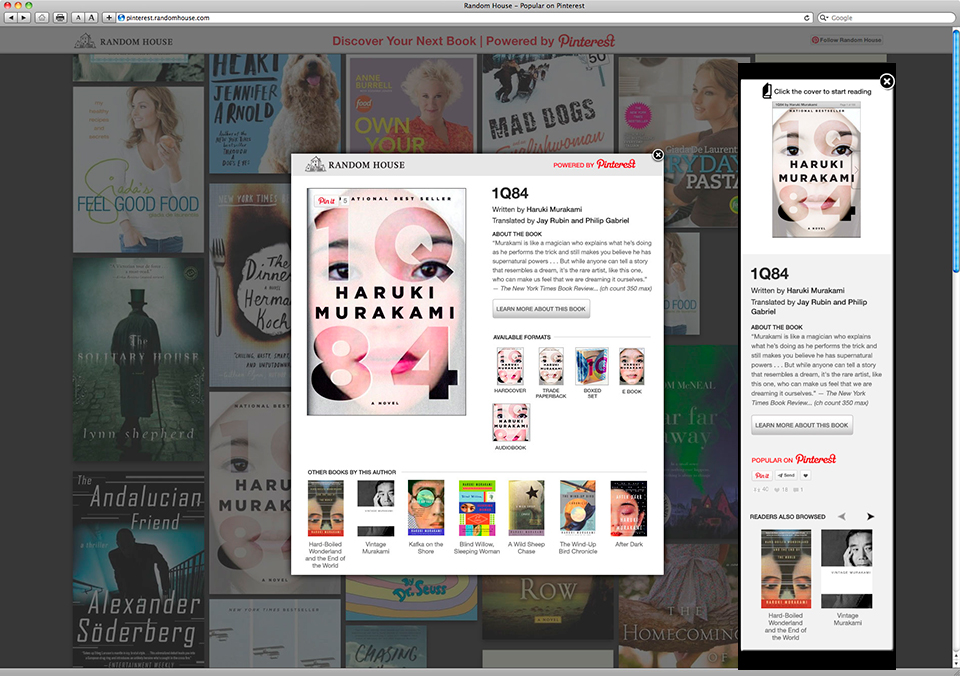
The final book modal design, desktop and mobile.
The page lived for about two years with a very respectable 3% sales conversion rate and a 30% increase in pins before it was retired. But, it was alot of fun to see what we could do with the two platforms considering we only had two weeks to complete the project.